連続飲酒→禁酒(失敗を繰り返す)→1年間の禁酒→平日禁酒→断酒(継続中)と、酒との付き合い方を変えてきた『酒のまん』と申します。
今回は禁酒に関係ないのですが、僕がブログのテーマとして使わせていただいてるAFFINGERの便利な機能を紹介したいと思います。現在使っているバージョンはAFFINGER6なのですが、前のバージョンでも同じ機能があると思います。
今回は、head・bodyタグ内に追加(記述)する方法について紹介します。
そもそも<head>や<body>って?
wordpress関連の設定やカスタマイズを調べていると、たまに
「<head>内に以下のコードを埋め込んでください」や「</body>の直前に以下のコードを埋め込んでください」という記載をみることがあると思います。デザイン的なカスタマイズのときもあるでしょうし、google adsenseとかgoogle analyticsなど設定するときもこれが必要ですね。(google関連の連携に関しては設定でやってくれるテーマが増えてますが)
このとき、「そもそも<head>や<body>ってなんやねん?」と思われている方もいるかもしれませんので、その説明から。(わかってるわ!って方はここ飛ばしてください^^;)
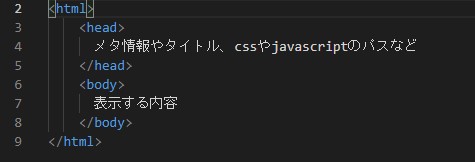
この<head>や<body>ってhtmlのタグのことです。凄く簡単に説明すると、<head>には文字コードなどのメタデータやタイトル、使用するjavascriptなどの情報を書きます。「このhtmlは文字コードに〇〇を使って、javascriptは〇〇/〇〇に置いているプログラムを使いますよ」みたいな感じです。なので、ブラウザを見るユーザーには直接関係しない情報です。
<body>には実際に表示させる内容を書きます。ここがユーザーに見えるところになります。
↑の感じの構文になります。なので「<head>内に埋め込んで」と言われたら<head>~</head>の間に書けばよくて、「</body>の直前に埋め込んで」と言われたら</body>の直前に埋め込めばよいわけです。なので、htmlファイルを編集すればよいことになります。
WordPressにHTMLファイルは存在しない
そして、htmlファイルを編集しようとして気が付きます。wordpressにhtmlファイルがないということに。
「え?なにこれ?htmlファイルねーじゃん!」
って思われたかもいるかもしれませんね。はい。ないんです。wordpressはphpという言語を使って、アクセスされたときにhtmlを動的に生成しているんです。なので、htmlを探しても見つからないのですね。サーバーにhtmlファイルがあって、そのhtmlファイルにアクセスすることでwebページが表示されるイメージを持っている方は少し戸惑われるかもしれませんが、wordpressはそうなっています。
なので、編集するのはphpファイルということになります。
<head>や<body>はどこにある?
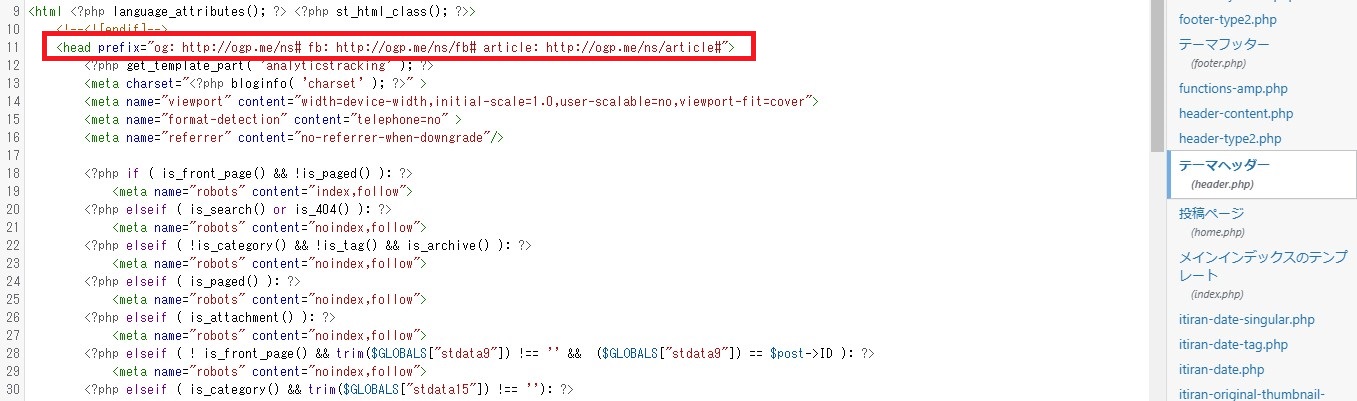
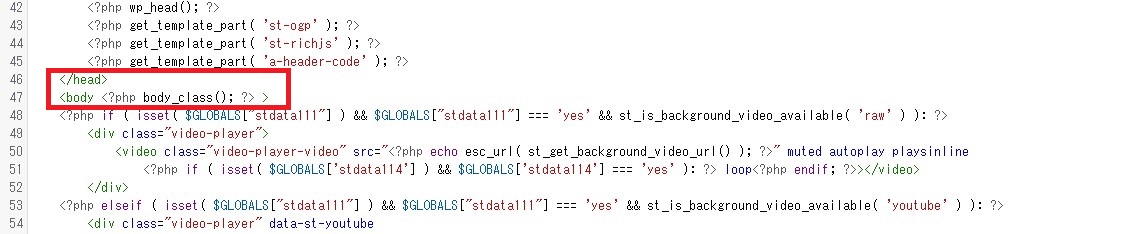
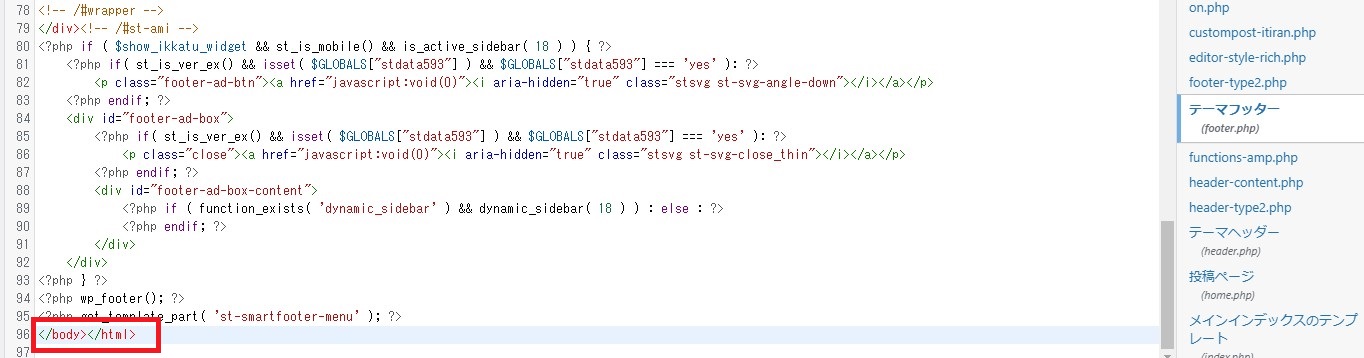
じゃあ、どのphpファイルにそれぞれのタグがあるかですが、<head>と<body>はheader.php、</body>はfooter.phpになります。おそらくこれはAFFINGER6だけじゃなくてwordpressならどのテーマも同じだと思います。以下になります。
<head>↓
</head>と<body>↓
</body>↓
<body>タグがheader.phpとfooter.phpにまたがっていてわかりにくいですが上記のようになっていますので、<head>タグに埋め込むならheader.php、</body>の直前ならfooter.phpになります。
<head>や<body>を説明したくて長々と説明をしましたが、実際に上記のphpファイルに書くことはオススメしません笑
ここへ直接書くのではなく、ここへ出力してくれる機能をAFFINGER6が用意してくれています。なので、そこに書くようにしましょう。長々と説明しましたが、この記事ではその機能を伝えたかった^^;
AFFINGER6で<head>や<body>へ追加(記述)する方法
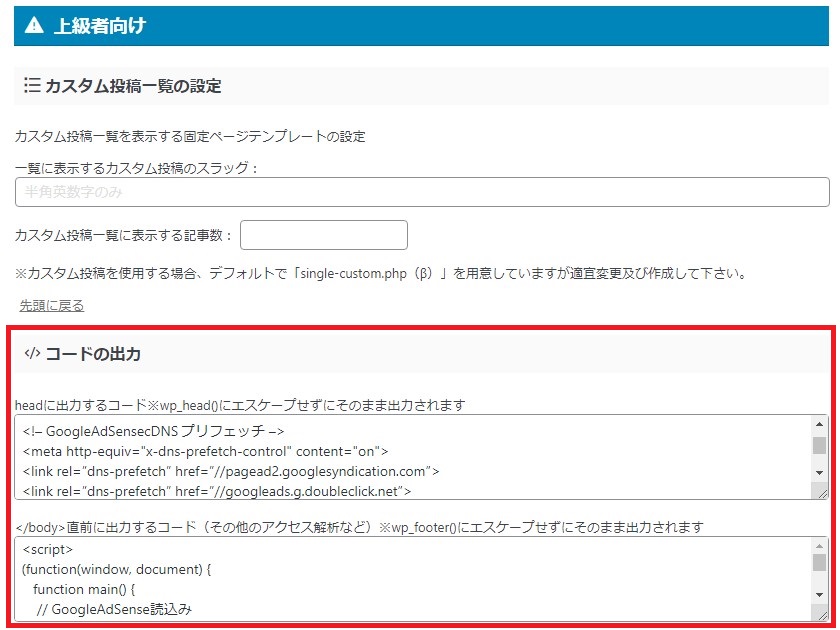
では、伝えたかった内容です。<head>や</body>の直前に記述する場合、「AFFINGER管理」→「その他」→「</>コード」の出力へ書きます。
下にスクロールすると、「</>コード」があります。
<head>に出力する場合は上のボックスに、</body>に出力する場合は下のボックスに書くようにします。実際に僕もゴリゴリ書いています。
phpファイルへ直接書かず、ここへ書くことを進める理由ですがテーマのアップデートに備えるためです。どのテーマでもそうですが、作者の方が不具合の修正や機能追加などでテーマをアップデートします。そして、アップデートされたテーマにバージョンアップする際、前述のphpファイルなどはすべて上書きされてしまうのですが(されない場合もあるかもしれません)、そのときに自分で書いたコードは消えてしまうんですね。
なので、アップデートされたphpファイルにまた同じコードを書かないといけません。これは凄く手間です。もし、テーマのアップデート後にphpファイルの修正を忘れてしまったら、追加したカスタマイズなどはすべて無効になってしまいます。悲惨です。
なので、AFFINGERが用意してくれていいるここへ書いておくわけです。ここへ書いておけば、テーマをアップデートしても特にphpの修正は必要ありません。AFFINGER以外のテーマを使われている方でも、このような機能は用意してくれていると思うので直接phpに書かずにまず探してみるのが良いかと思います。
以上、今回はAFFINGER6でhead・bodyタグ内に追加(記述)する方法について紹介しました。
おわりに
今回はhead・bodyタグ内に追加(記述)する方法について紹介してみました。他のテーマでもいえることですが、極力phpファイルに直接書くことはやめておいた方がよいです。また、今回の趣旨とは違うので本文には書きませんでしたが、どのテーマでも「子テーマ」というテーマを持っているものが多いです。(AFFINGERもそうです)
通常、テーマのバージョンアップは「親テーマ」で実施しますので「子テーマ」のphpフィルは影響をうけません。ですので、親テーマのphpファイルを子テーマにコピーして修正するという方法もあるにはありますが、バージョンアップの際に子テーマのphpファイルが取り残されることになりますのでこちらもオススメしません。
アップデートがないcssファイルなどは子テーマのものをカスタマイズし続けて大丈夫ですが、phpファイルに関しては、やはり紹介したようにテーマが用意してくれている機能を使うべきだと思います。
今後もAFFINGERの便利な設定や機能を発見しましたら紹介していきたいと思います。
最後まで読んでくださりありがとうございました。