平日禁酒で酒を楽しむ、『平日禁酒ブロガーさかもと』と申します。
今回は禁酒に関係ないのですが、僕がブログのテーマとして使わせていただいてるAFFINGERの便利な機能を紹介したいと思います。現在使っているバージョンはAFFINGER6なのですが、前のバージョンでも同じ機能があると思います。
今回は、トップページにアイキャッチ画像を設定する方法について紹介します。
デフォルトではトップページにアイキャッチ画像が設定されていない
TwitterなどのSNSで自分のブログを紹介したいときがあると思います。記事を紹介するときは記事のアイキャッチ画像が反映されるのですが、トップページを紹介するとき、アイキャッチ画像を設定していないと反映されずさみしい感じになってしまいます。Twitterでは以下のサイトでプレビュー画面を確認できますので、Twitterを例に紹介してみます。
上記のサイトでブログトップページのURLを入力し確認すると以下のようになります。
このように文字だけになってしまいます。ここへアイキャッチ画像が反映されるように設定していきます。
AFFINGER6(アフィンガー6)でトップページにアイキャッチ画像を設定
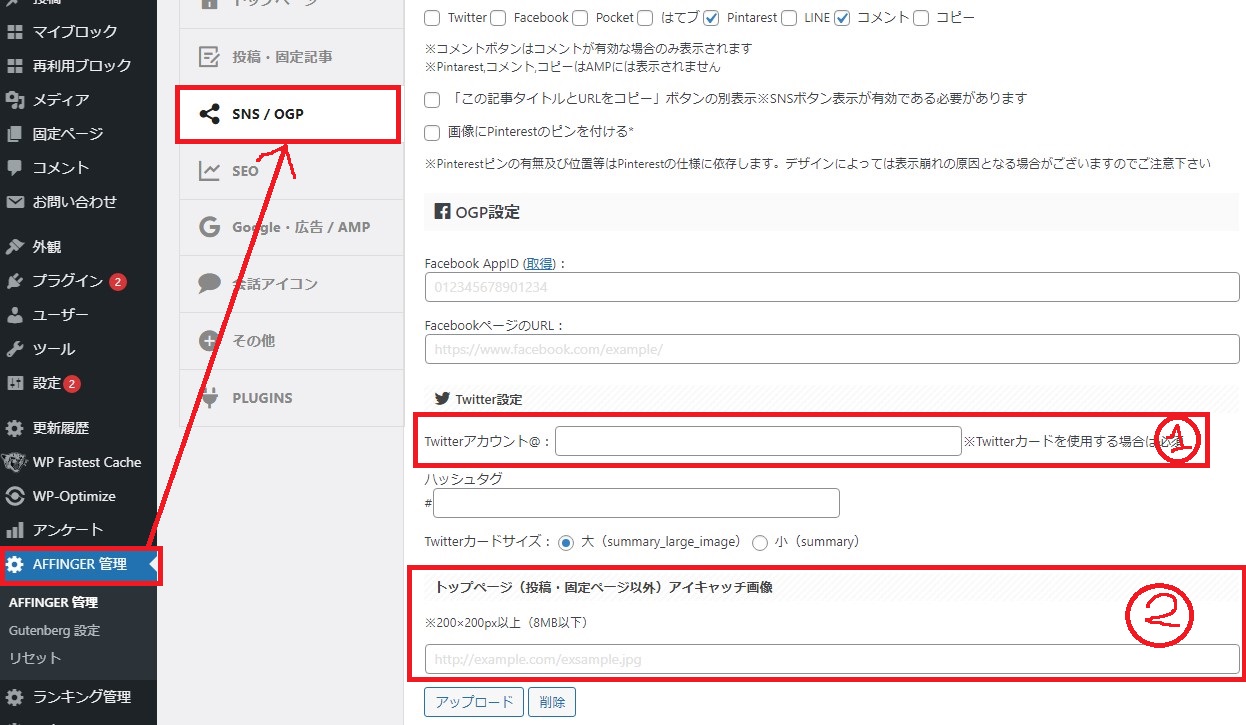
AFFINGER6では「AFFINGER設定→SNS/OGP」から簡単に設定できます。
まず、上記の①にTwitterアカウントを設定します。そして、上記の②にトップページに反映させる画像を設定します。「アップロード」ボタンより画像を選択するだけでOKです。Twitterカードサイズはお好みで好きな方を選択してください。
Twitterアカウントを設定し、画像を選択したら「SAVE」ボタンで保存します。すると、以下のようになります。
これで設定は完了です。Twitterプレビューサイトで確認すると以下のようになり、トップページにアイキャッチ画像が反映されていることがわかります。
このようにAFFINGER6では簡単にできるのですが、参考までにHEAD内にHTMLを書いて設定する方法も紹介しておきます。
HTMLで記載する方法(AFFINGER6(アフィンガー6)では不要)
使っているテーマにAFFINGER6のような設定がないという方は、HEAD内に以下のコードを書くだけでトップページのアイキャッチ画像が設定されます。
HTMLコード
<!--Twitterカード-->
<meta name = "twitter:card" content="summary_large_image">
<meta name = "twitter:image" content="ここに画像のURLを記載">
<!--Twitterカードここまで-->
Twitterカードサイズを小さくしたい場合は一行目を
<meta name = "twitter:card" content="summary">
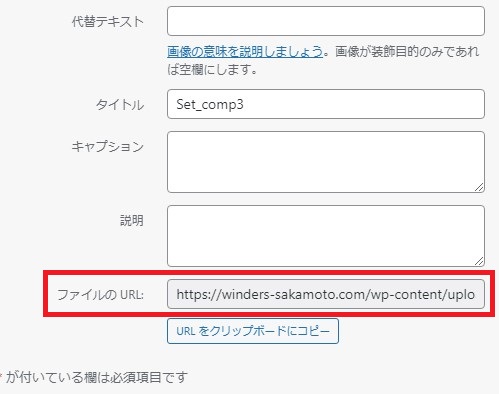
とすればOKです。画像のURLは「メディア」から画像を選択した以下「ファイルのURL」で確認できます。
コードを書くので少し手間になりますが、これで設定は完了です。
以上、今回はトップページにアイキャッチ画像を設定する方法について紹介しました。
おわりに
今回はトップページにアイキャッチ画像を設定する方法について紹介してみました。
AFFINGER6では今回紹介したように簡単にできます。AFFINGER6のような設定がないというテーマをお使いの方も紹介しましたようにHEAD内にHTMLを書くことで設定できますのでご安心ください。
今後もAFFINGERの便利な設定や機能を発見しましたら紹介していきたいと思います。
最後まで読んでくださりありがとうございました。